Ödeme Sayfası Ayarları
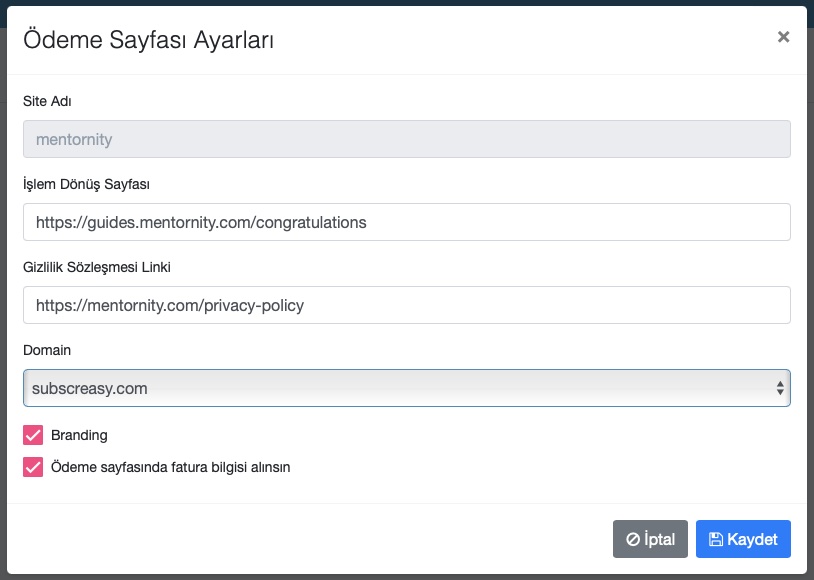
Ödeme ekranını Şirket Profili / Ödeme Sayfası Ayarları / Düzenle altından ihtiyaçlarınıza uygun olarak güncelleyebilirsiniz.

İşlem Dönüş Sayfası
Ödeme işleminin ardından müşterinizin yönlendirilmesini istediğiniz web sayfasının adresini İşlem Dönüş Sayfası olarak tanımlayabilirsiniz. İşlem Dönüş Sayfası olarak kendi web sitenizdeki bir sayfayı kullanmanızı öneririz.
Gizlilik Sözleşmesi Linki
Ödeme formunda kullanıcılara göstermek istediğiniz Gizlilik Sözleşmesi linkini bu alana girmelisiniz. Gizlilik Sözleşmesi tanımladıysanız, müşteriniz sözleşmeyi onaylamadığı sürece ödeme işlemi gerçekleşmez.
Domain
Subscreasy ödeme sayfasında, farklı domain tercihleri sunmaktayız:
- subscreasy.com
- abone.io
- onlinepaymentpanel.com
- paymentpanel.app
- customerportal.one
Ödeme safyasının adresi, Site Adı ve Domain değerleri birleştirilerek belirlenir. Örneğin
- Site ad: mentornity
- Domain: subscreasy.com
olarak seçildiyse, ödeme formunun adresi mentornity.subscreasy.com ile başlayacaktır.
Logo
Ödeme formunda şirket logonuzu görüntülemek için, Şirket Profili / Ödeme Sayfası Ayarları / Logo / Gözat a basarak, şirket logonuzu yükleyebilirsiniz.
En iyi görüntü için kare şeklinde bir logo yüklenmesi gerekmektedir.
Ödeme Sayfası CSS
Ödeme formu Twitter Bootstrap CSS kütüphanesi kullanılarak geliştirilmiştir. Bu kütüphanedeki CSS classları override eden bir script hazırlayarak, formun kurumsal kimliğinize uyumlu şekilde görüntülenmesini sağlayabilirsiniz. Hazırladığınız scripti Şirket Profili / Ödeme Sayfası Ayarları / Ödeme Sayfası CSS / Gözat a basarak, yükleyebilirsiniz.
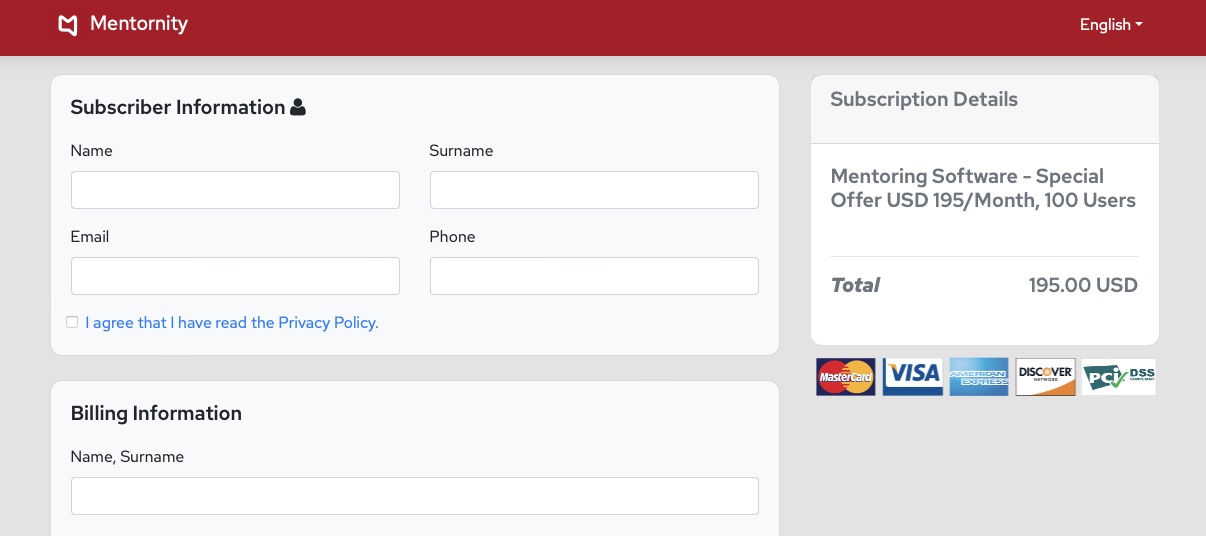
Örneğin, standart ödeme sayfası aşağıdaki gibi görünürken,

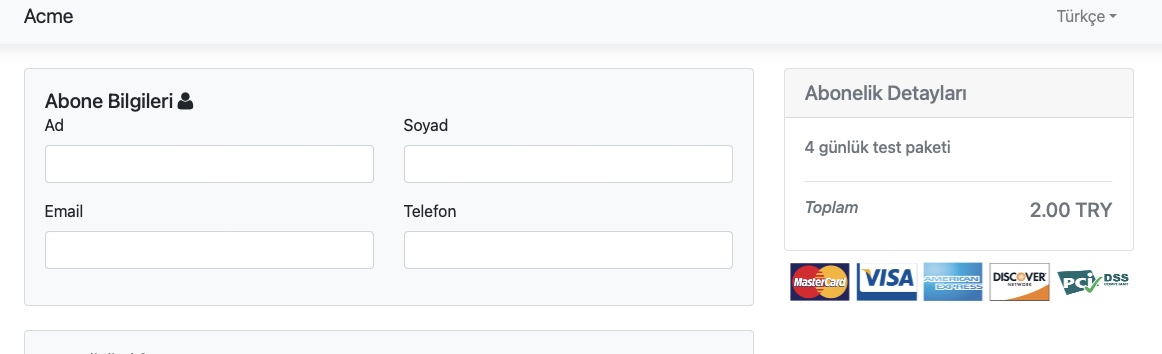
eklenen özelleştirmeler sayesinde formdaki, yazı tipi, boyutlar, renkler, vs. değiştirmek mümkün olmaktadır.